Составляем правильный h1 и структуру подзаголовков
Содержание статьи
На моих топовых информационных проектах сначала специалист в тематике составляет структуру статьи (заголовки и подзаголовки), а потом уже копирайтеры по ним пишут текст.
Структура — это на самом деле очень важно, если вы заморачиваетесь насчет качества. А чтобы составить нормальную структуру, нужно понимание того, как работают теги h.
h1 — это главный подзаголовок в статье, который обычно размещен над текстом.
Первый заголовок должен визуально быть больше остальных заголовков на странице.
h2-h6 — это маленькие подзаголовки, которые проставляются по принципу вложенности.
Для чего вообще нужны заголовки?
Для тех, кто не сильно в теме — вот в принципе неплохое видео про азы составления подзаголовков h1-h6. Если не считаете себя спецом, посмотрите:
https://www.youtube.com/watch?v=JuB6WeW7bcU
И для закрепления материала чуть послабее видео:
Заголовки призваны в одной фразе или даже слове выделить основную суть, идею последующего текста. Обычно на них человек обращает свое внимание в первую очередь, решая, стоит ли читать остальной материал. Особенно важное значение заголовки имеют в рекламных текстах, письмах, и служат главным инструментом по привлечению внимания целевой аудитории.
В коде тег выглядит так: <h1>, где буква h происходит от слова «header», что в переводе значит «заголовок». Каждый уровень обозначается соответствующей цифрой.
H-теги глазами людей
Текст, разбитый на подзаголовки, смотрится более «опрятно», его проще читать. Современный пользователь уже давно научился сканировать статьи буквально за несколько секунд и оперативно делать выводы, стоит ли читать весь текст, есть ли в нем та полезная информация, которую он ищет. Заголовки цепляют глаз, выделяя главное и давая юзеру возможность проанализировать материал.
Теги h1, h2, h3, h4, h5, h6 позволяют создать для читателя некую карту, по которой он сможет быстро сориентироваться в тексте. И если этими выделениями удалось зацепить внимание, то человек задержится на странице и наверняка прочтет всю статью. Проверить результат можно по поведенческим факторам. Если люди задерживаются на странице, совершают какие-либо действия – значит работа по SEO была проделана не зря.
H-теги глазами поисковиков
Поисковые роботы собирают с них информацию для семантического анализа. Особое значение для ботов имеют заголовки уровней h1, h2, h3. Их непоследовательное или неправильное применение может негативно сказаться на ранжировании станицы. Если в HTML-коде вообще отсутствуют h-теги, то сайту придется туго в продвижении. Уровни h4, h5, h6 менее значимы.
Иерархия H-тегов
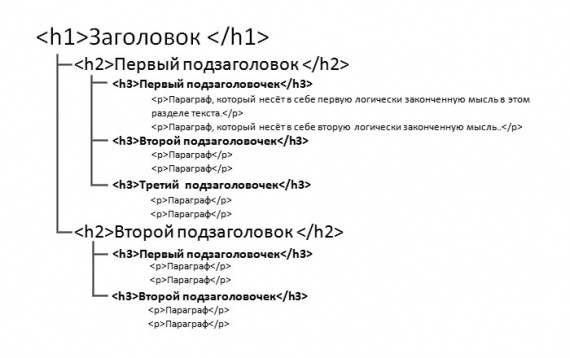
Главным правилом в расстановке заголовков является их иерархия. Необязательно, чтобы теги шли друг за другом по размеру, но недопустимо в тексте использовать, например, h3, если у вас нигде не присутствует мета h2 или применять h6 без h5.
Вот так выглядит иерархия с правильной вложенностью:
Что за тег h1
Тег h1 – это оглавление текста (все равно что название книги или заголовок статьи в газете).
На каждой странице должен быть один и только один тег h1.
В плане привлекательности для пользователя он имеет главное значение. Но для SEO-продвижения больший вес будет иметь Title.
Title – это тоже заголовок, но прописывается он не только для людей, но и для роботов. Он отображается не на самой станице, а только во вкладке браузера и в сниппете в качестве активной ссылки на сайт. Фактически title является альтернативным, но главным заголовком для html-документа. Если он отсутствует, то поисковая система берет за основу h1 и использует его в серпе.
Почему h1 должен различаться с Title
Довольно важно понимать, что h1 и Title — это разные заголовки. И их соответственно надо умело комбинировать. Вот азы на эту тему:
https://www.youtube.com/watch?v=U6ODRKPEJ_M
Пренебрежение правилами уникализации и релевантности заголовков может привести к тому, что сайт попадет под фильтр. Последнее время поисковые системы стали уделять особое внимание качеству контента и его SEO-настройкам. Дубли, переспам, хаотичное расставление заголовков, их несоответствие содержимому карается.
Требования по длине H1
H1 рекомендуется делать более лаконичным, чем Title, не превышая количество символов более, чем 50. Но не случится катастрофы, если заголовок получится длиннее, когда не удается втиснуть всю суть в обозначенное количество.
Специальные плагины для WordPress позволяют проанализировать правильное заполнение всех мет прямо в редакторе.
Правила для грамотного написания h1
- Должен быть уникальным для всего сайта и абсолютно читабельным;
- Не повторяет тег title, но и не противоречит ему;
- Не стоит делать его слишком длинным (более объемным можно делать title);
- Используется только 1 раз на каждую страницу;
- Релевантен тексту и отображает смысловую суть материала;
- Интересен, привлекателен для пользователя;
- Нельзя ставить в конце точку и рекомендуется по минимуму использовать знаки препинания.
Применение ключей
Главные ключевые фразы, в первую очередь, должен содержать title. Но следует их писать и в h1. И там, и там лучше это делать в самом начале. Но лучше бы ключевые слова не дублировали друг друга в этих двух тегах. Нужно использовать разные словоформы или разбавленные вхождения в h1 и прямые в title.
Некоторые берут все ключи на страницу и из них составляют структуру статей. Сразу учтите — без классных ПФ такая россыпь ключей по подзаголовкам будет караться фильтром за переспам.
Психологические приемы для составления привлекательного заголовка
Заголовок должен быть «цепляющим». Вот видео от Максима Ильяхова, спеца в области СМИ, ректора Школы редакторов и создателя сервиса «Главред»:
Вот еще пара «приемов», которые применяются при составлении заголовков.
Решение проблемы
Помните, что человек всегда ищет не информацию или товары, а прежде всего – решение своих проблем, потребностей, нужд. Оперируйте именно к предполагаемой проблеме целевой аудитории
Пример удачного заголовка: «Выпадают волосы? Остановите выпадение за неделю».
Пример неудачного заголовка: «Можно ли остановить выпадение волос?»
В первом случае мы четко обозначаем проблему и предлагаем конкретное решение. Во втором случае проблема задета косвенно и варианты ее решения размыты.
Заинтриговать
Пример удачного заголовка: «Раскрываем секрет самого эффективного рецепта от выпадения волос».
Пример неудачного заголовка: «Лучший рецепт от выпадения волос».
Прием «экзамен»
Предложение, составленное в такой форме, бросает вызов читателю, предлагая ему проверить себя.
Пример удачного заголовка: «Вы уверены, что правильно боритесь с выпадением волос?»
Пример неудачного заголовка: «Все ли вам известно о выпадении волос».
Конечно, это далеко не все методы, которые помогают воздействовать на восприятие человека и привлечь его интерес. Читайте книги по маркетингу, чтобы вычитать больше, если интересна эта тема. Кстати title тоже может быть «заманивающим». Тем более что скорее всего именно он высвечивается в поисковой выдаче. Проверить его отображение можно будет после индексации страницы.
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам.
h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте.
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
Как правильно прописывать подзаголовки h2-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит метатег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Если в разметке страницы прописан title и основной заголовок H1, но сам текст статьи не слишком большой и не содержит в себе подзаголовков, это не является ошибкой. В ТОПе находится немало страниц, где контент идет практически сплошной полосой, разве что разделенной на абзацы. Попасть в лидирующие позиции можно и без «колдовства» над разметкой текста, делая больший упор на ПФ. Сайты на WordPress прекрасно индексируются поисковиками. Но все же применение этих тегов не только облегчает задачу, но и делает контент более легким и приятным для визуального восприятия.
Как заполнять h-теги в WordPress
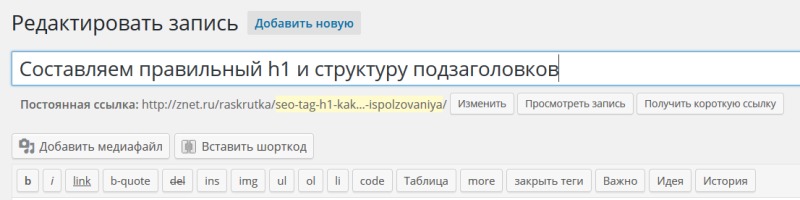
h1 заполняется обычно в поле над текстом в записи:
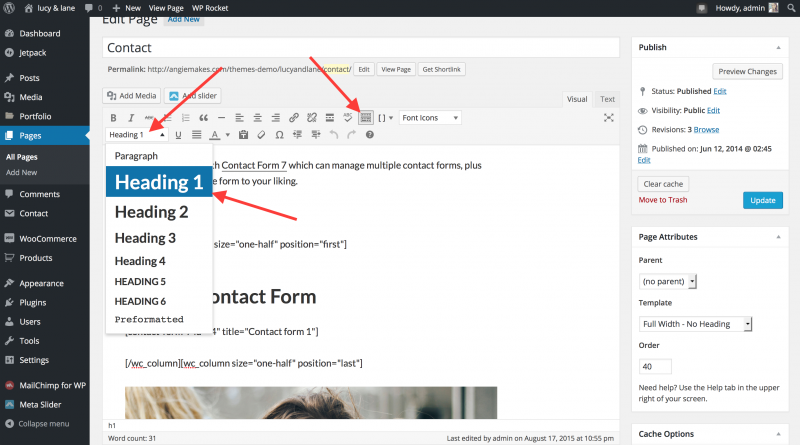
Чтобы сделать подзаголовки h2-h6, надо выделить необходимый элемент и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему. Проделать то же самое для каждого из подзаголовков, включая их в нужный формат.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.








 +10
+10


Спасибо
Приветствую) Длина заголовка H1 ~ 50 символов. Без пробелов имеется в виду?
Добрый день. Знаете, на данный момент я бы с этим не так сильно запаривался. Плюс-минус 10 символов погоды не сделают. Это цифры примерные, ориентировочные. Важнее, чтобы подзаголовок был удобен для пользователя
Добрый день, сразу возни вопрос:
Почему «Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок» ?
А как же содержание статьи? Оно же именно их использует в качестве аноров и ссылок
Добрый. Посмотрите исходный код элементов содержания в моей статье. Разве они оформлены тегами h? Содержание должно быть оформлено тегами списка, а не подзаголовков.
Здравствуйте, можно Н1 составлять из двух предложений? Если можно, то точку в первой половине ставить можно?
Да лучше, чтобы не было разделителей пассажа. Точка же разделяет пассаж, после нее значимость слов теряется с точки зрения поисковика. И зачем такой длинный h1? Он должен коротко отображать суть статьи, для длины есть Title
Здравствуйте. Подскажите пожалуйста, а можно ли ставить вопросительные и восклицательные знаки в конце тегов H2-H6
Вполне можно