Как следует оформлять тексты html-тегами
Профессиональные копирайтеры сдают тексты не только Word-файлом с ключами, выделенными жирным, но и дополнительно уже оформленными с помощью html-тегов, то есть уже готовыми к размещению на сайте. Научиться этому совсем несложно, зато это сразу поднимает уровень исполнителя. Сейчас вкратце изложу, как это делается.
Знать для этого потребуется всего лишь 4 тега — <p>, <ul>, </ul> и <li>, а также 3 спецсимвола — — и « ».
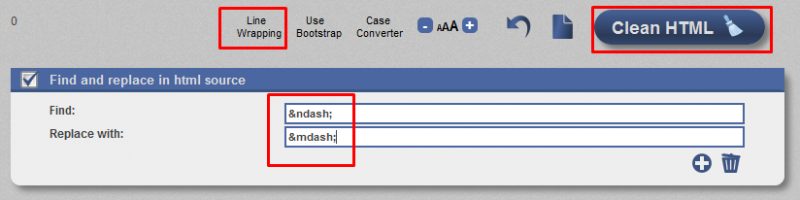
Сразу скажу, что есть гораздо более легкий способ — просто копируете текст из Word-файла в этот сервис: http://www.html-cleaner.com/ (альтернатива — http://textmarket.net/analiz-teksta), и он автоматически конвертируется в html. Если не работает — попробуйте убрать курсив или жирный шрифт. В идеале ещё можно все ndash поменять на mdash — заполнить строки как на скриншоте и нажать «Clean HTML». Чтобы сделать перенос строк, нужно нажать «Line Wrapping».
В тег p оформляется каждый абзац. То есть перед абзацем пишется <p>, а после абзаца — </p>, то есть тег закрывается.
В тег ul оформляется маркированный список. Каждый пункт списка оформляется тегом li. То есть, чтобы у нас получился вот такой список:
<ul>
<li>соблюдение технологии производства и гарантированное качество продукции;</li>
<li>индивидуальный подход к ценообразованию для каждого клиента;</li>
<li>выезд опытного мастера на замеры;</li>
<li>изготовление окон по точным индивидуальным размерам;</li>
<li>оптимальные сроки изготовления;</li>
<li>профессиональная установка.</li>
</ul>
В тег ol примерно таким же образом оформляются нумерованные списки.
Теперь что касается спецсимволов. Вместо тире правильно писать в html-коде — — этот символ и означает тире. Написать вместо него простую чёрточку — всё равно, что вместо «тся» писать «ться». Вместо левой кавычки нужно писать «, а вместо правой кавычки — ». Я считаю, каждый копирайтер должен всегда держать эту информацию при себе.




 +3
+3

Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: